Create React App を用いた React 版の Hello, world!
Create React App を用いた React プロジェクトの作成
ここでは React の最初のアプリケーションを作成してみましょう。
まだ環境を設定していない場合は「React の開発環境」を参考に必要なソフトウェア類をインストールしてください。
React によるアプリケーション開発環境を、簡単に作成できるようにするために Create React App というスクリプトが用意されています。 シングルページアプリケーション (SPA) を React で新しく開発するときの手順として、Create React App を利用する方法が推奨されています。
次のコマンドで myapp1 という React アプリケーションを作成できます。
npx create-react-app myapp1このコマンドで myapp1 ディレクトリ以下にアプリケーションテンプレートが配置されます。
Create React App で作成したアプリケーションの実行方法
それではさっそく、Create React App で作成したばかりのアプリケーションを実行してみましょう。
ディレクトリを移動して start します。
cd myapp1
npm startこれによって、次のようにブラウザから確認できるようになります。

Create React App で作成されるファイル・ディレクトリ構造
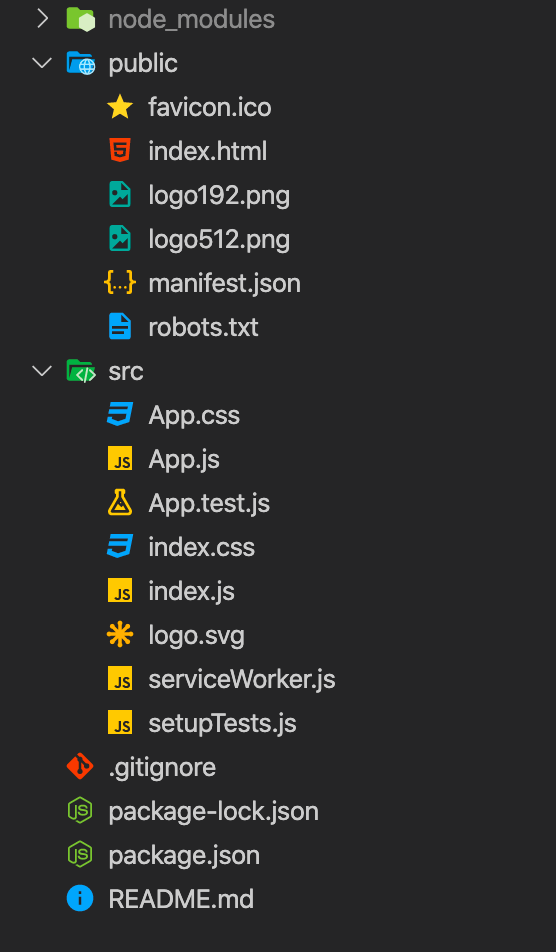
上記のコマンドでは、次のようなファイル及びディレクトリ階層が作成されます。

コマンドのバージョンなどによって詳細は変わると思いますので、README.md に目を通すと良いと思います。
ざっと説明すると、ページテンプレートは public/index.html が ページテンプレートです。
スクリプトの開始点は src/index.js です。
この index.js では、テンプレート内の id が root の DOM 要素に App という React コンポーネントを設定しています。
App は src/App.js で定義されており、
そこに上のスクリーンショットにみられる Edit src/App.js and save to reload. の文字が確認できます。
詳細についての説明は省きますが、このように React が動作していることがわかります。