React の JSX の基本的な書き方
React 要素を簡単に記述するために JSX を利用します。ここでは JSX の基本的な書き方について学びましょう。
通常のHTMLタグは小文字で、ユーザー定義のReactコンポーネントは大文字始まりで書く
JSX のタグを書く時、通常の HTML タグ (div や img など) は小文字で書きます。
一方、「React コンポーネント」というものも JSX のタグで記述できますが、これは大文字始まりで書きます。 例えば <Clock /> という記述が JSX にみられた場合、それは大文字始まりなのでユーザー定義の React コンポーネントであると認識されます。
JSX 内で式として評価する箇所は { と } で囲む
JSX 内で JavaScript を記述する場合は、 { と } で囲みます。
例えば、次のコードでは h1 タグで現在時刻を表示します。
const now = <h1>{(new Date()).toLocaleString()}</h1>JSX ではキャメルケースで記述する
JSX の記述方法は HTML (や XML) の表記に似ていますが実際のところ、JSX は Babel によって JavaScript に置き換えられます。
このため属性名などは、キャメルケースで記載するのが普通です。(キャメルケースでは helloWorld のように、先頭は小文字、単語の区切りで大文字です。)
また、同じ理由で DOM 要素の属性を指定するので、例えば CSS のクラス名を指定するなら className プロパティとして指定します。
JSX での文字列リテラルの書き方
次の例では Hello という名前の React コンポーネントを作成して、それを JSX から利用しています。
function Hello(props) {
return <h1>Hello, {props.name}!</h1>
}
const h = <Hello name={'Mike'} />
ReactDOM.render(h, document.getElementById('root'))
ここで JSX のプロパティ name の値として Mike という文字列を渡しています。
JSX で文字列リテラルはここで記載したように、 name={'Mike'} という形式でかけます。その他、 name="Mike" という風に {} なしで書くこともできます。
JSX では全体をまとめる要素が必要
JSX では複数個の要素を作成することができます。
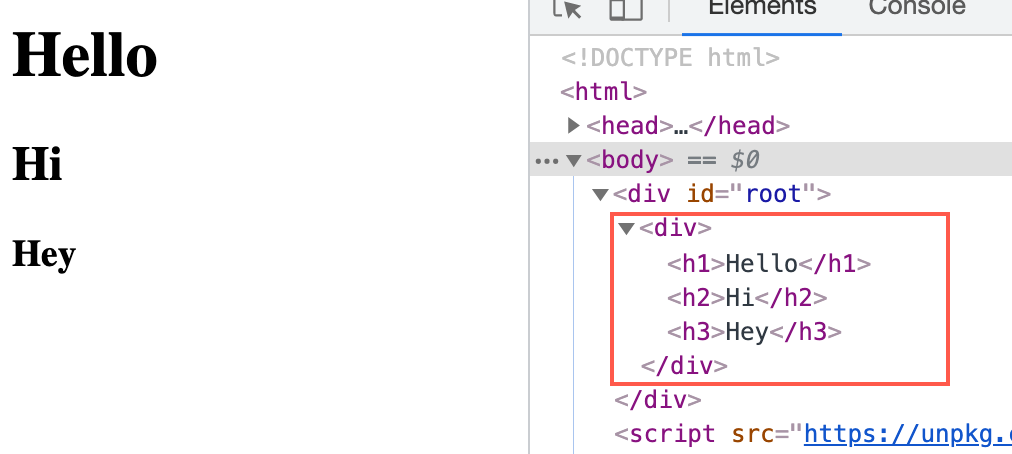
const greetings = (
<div>
<h1>Hello</h1>
<h2>Hi</h2>
<h3>Hey</h3>
</div>
)ただしここで全体を div で囲っているように、全体を包む要素は必要です。
つまり、ひとつの JSX では子要素は複数あっても、全体としてひとつの要素を表す必要があります。

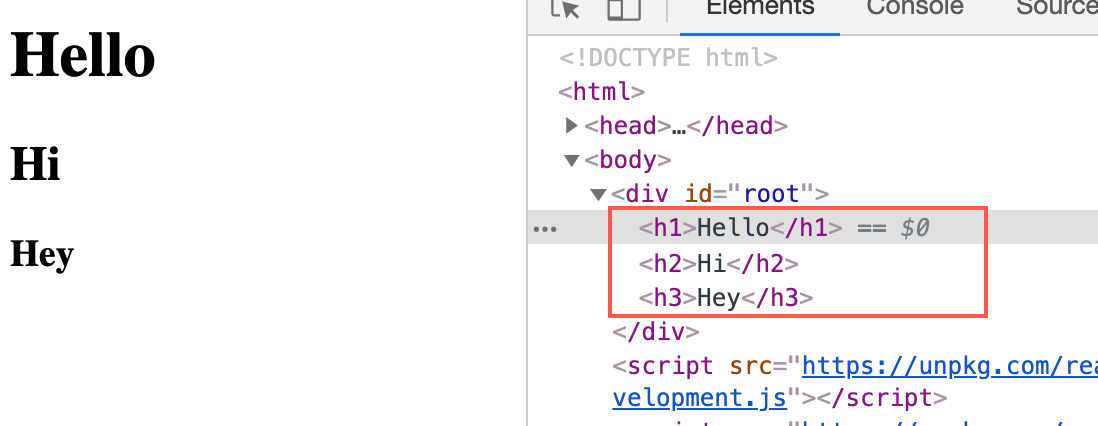
全体を囲み、一つの要素にするという目的のためには、次のように <React.Fragment> と </React.Fragment> で囲むこともできます。
const greetings = (
<React.Fragment>
<h1>Hello</h1>
<h2>Hi</h2>
<h3>Hey</h3>
</React.Fragment>
)
この場合、余計な (JSX をひとくくりにするためだけの) div が不要で、結果として生成される HTML にも div は存在しません。

React.Fragment のタグは <>と</>という短縮形で書くこともできます。 つまり、上のJSXと次のJSXは同じ意味です。
const greetings = (
<>
<h1>Hello</h1>
<h2>Hi</h2>
<h3>Hey</h3>
</>
)
以上、ここでは JSX の最も基本的な使い方について説明しました。