React コンポーネントのライフサイクルイベント その1
React コンポーネントには、ライフサイクルイベントが決められています。
コンポーネントが画面にレンダリングされることをマウントといいますが、 コンポーネントが作成され、マウントされる前、マウント時、マウントされた後、それぞれにメソッドがコールバックされます。
- constructor コンポーネント作成時
- componentWillMount マウントされる前
- render マウント時
- componentDidMount マウントされた後
この他、プロパティや状態 (ステート) などの更新時などにもそれに応じたイベントがあります。
しかし、今回はそれは省略します。
メソッドがコールバックされたときに、コンソールにログを出力するコードを下に示します。
import React from 'react';
export default class Person extends React.Component {
constructor(props){
console.log('constructor');
super(props);
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
componentWillUpdate(nextProps, nextState){
console.log('componentWillUpdate');
}
componentDidUpdate(prevProps, prevState){
console.log('componentDidUpdate');
}
componentWillReceiveProps(nextProps){
console.log('componentWillReceiveProps');
}
shouldComponentUpdate(nextProps, nextState){
console.log('shouldComponentUpdate');
}
render() {
console.log('render');
return <div>Person</div>;
}
}
さて、上記の Person クラスを使うコードを次のように書きます。
import React from 'react';
import ReactDOM from 'react-dom';
import Person from './Person';
ReactDOM.render(
<Person/>,
document.getElementById('root')
);
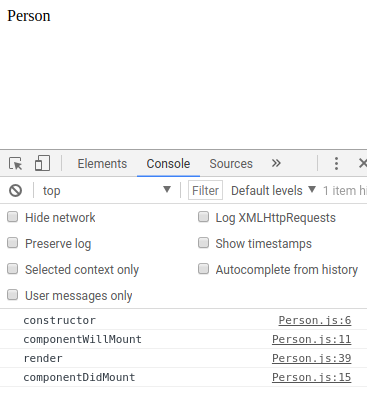
この結果をブラウザのデバッガ・コンソールで確認すると次のようになりました。

確かにメソッドが呼び出されていますね。