マテリアルデザインライトの適用方法
「React でフォームを使う」では、 フォームを扱いました。
そこで扱ったフォームの見た目は次のようなものでした。

確かに動くのは良いのですが、さすがに格好悪すぎですよね。見た目がこんな感じでは、結局 React なんて使えないんじゃないの?と、不安になります。
そこで、この記事では React そのものの話題ではないのですが、Google の UI ライブラリ Material Design Lite (MDL) の適用方法を説明します。 MDL で美しい UI にして、見栄えはあとから簡単にどうにでもなる、ということを確認しましょう。
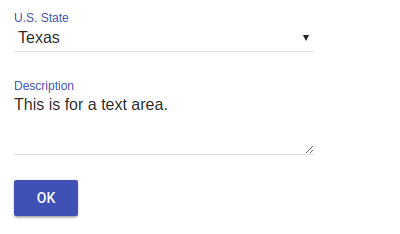
「React でフォームを使う」を書き換えて、 次のような UI にします。

MDL の適用方法
まずは次の4行を public/index.html に追加します。
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css" />
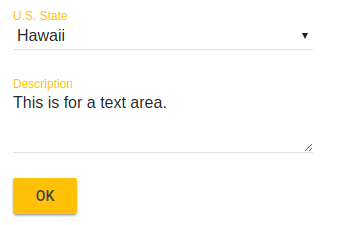
最後の行は色合いを指定している箇所です。indigo と pink の組み合わせの他にもいろいろあって、次のページから色を選べば簡単に下のように配色が変更できます。

この例では material.amber-cyan.min.css を選択しています。
次に HTML 要素にタグ付けをしていきます。
React に合わせて class は className に、 for は htmlFor にするなど、する必要がありますが、 基本的に素直にタグやラベルを追加していくだけです。
import React from 'react';
export default class Form2 extends React.Component {
constructor(props){
super(props);
this.state = {
usstate: props.initState,
desc: 'This is for a text area.'
};
this.onChange = this.onChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
this.onTextAreaChange = this.onTextAreaChange.bind(this);
}
onChange(e){
console.log(e.target.value);
this.setState({ usstate: e.target.value});
}
onSubmit(e){
e.preventDefault();
console.log("onSubmit");
console.log(this.state);
}
onTextAreaChange(e){
this.setState({ desc: e.target.value });
}
render() {
var states = [
{ code: "CA", name: "California" },
{ code: "HI", name: "Hawaii" },
{ code: "TX", name: "Texas"},
{ code: "WA", name: "Washington"} ];
var options = states.map(
(n)=>(
<option key={n.code} value={n.code}>
{n.name}
</option>
)
);
var formStyle = {
padding: 20
}
return (
<form onSubmit={this.onSubmit} style={formStyle}>
<div className="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<select
className="mdl-textfield__input"
id="select1"
value={this.state.usstate}
onChange={this.onChange}>
{options}
</select>
<label
className="mdl-textfield__label"
htmlFor="select1">U.S. State</label>
</div>
<div>
<div className="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<textarea
type="text"
rows="3"
id="textarea1"
className="mdl-textfield__input"
value={this.state.desc}
onChange={this.onTextAreaChange}/>
<label
className="mdl-textfield__label"
htmlFor="textarea1">Description</label>
</div>
</div>
<div>
<button
className="mdl-button mdl-js-button mdl-button--raised mdl-button--colored"
type="submit">OK</button>
</div>
</form>
);
}
}
以上で、イベントハンドラ等のプログラムは書き換えることなく、JSX を書き換えるだけで UI を「アップグレード」できることが確認できました。