それでは、 React Native をはじめましょう。
まずは環境確認を兼ねて、Android 上の React Native 版ハローワールドを作りましょう。
iOS 版の Hello, world は「React Native 版の Hello, world (iOS)」です。
npx react-native myapp1出力されるワーニング類を一応眺め、必要に応じて修正しましょう。
作成されたフォルダに移動して、react-native run-android コマンドを実行します。
cd myapp1
npx react-native run-android
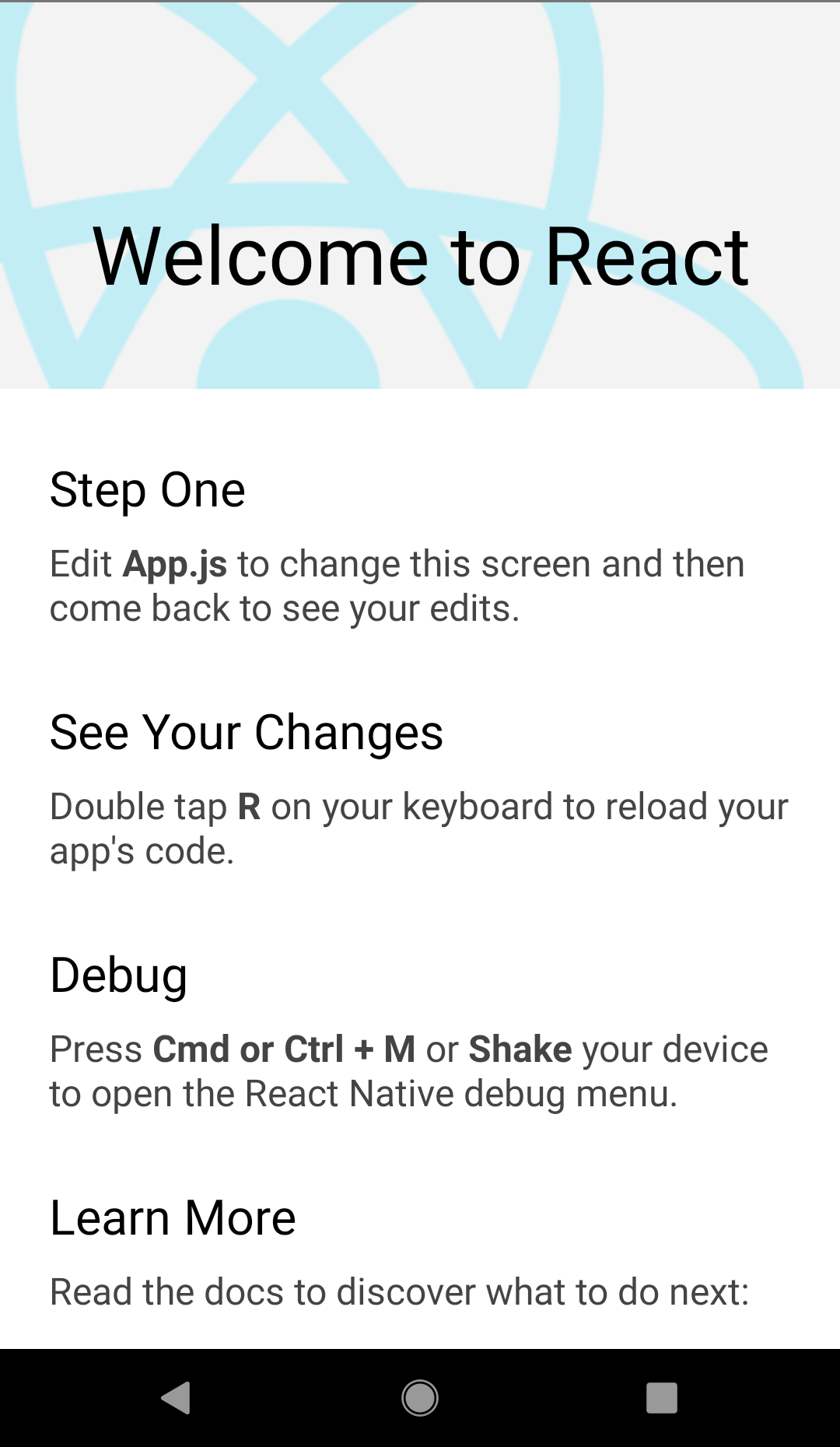
この結果、Android 端末あるいはエミュレータ上で Welcome 画面が表示されれば OK です。

尚、実行可能なデバイスやエミュレータについては、次のコマンドで確認できます。
adb devices
List of devices attached
HT7A21A01053 device
emulator-5554 deviceコマンド出力行の先頭に記載されているのでデバイス ID です。実行するデバイスを指定する場合は、次のようにします。
npx react-native run-android -d emulator-5554少し書き換えてみましょう。
上で作成されたディレクトリ内に App.js がありますので、それを編集します。
これを次のように書き換えます。
import React from 'react';
import {
StyleSheet,
View,
Text,
} from 'react-native';
const App: () => React$Node = () => {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Hello, world!</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
flexDirection: 'column',
},
welcome: {
fontSize: 40,
},
});
export default App;

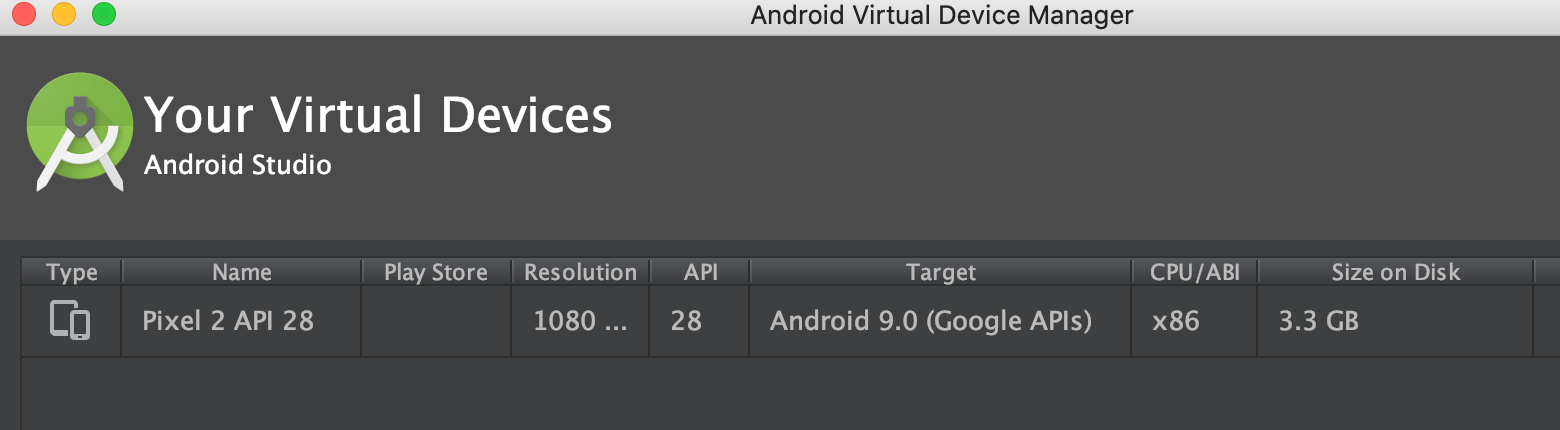
尚、参考のため書くとここでは次のように AVD を作成しています。
うまく動作しない場合は AVD が React Native のサイトで指定された API レベル、アーキテクチャであるか確認してみてください。

以上で React Native の環境確認はできました。