React でフォームを使う
ここでは React でフォームで扱う方法を説明します。
フォームというのは、何らかのデータ更新等を扱うものですから、文字を入力したり、 ドロップダウンから何かを選んだり、「OK」ボタンなどを押したり、というイベント処理が基本になります。
このため、まだ読んでいない方は「React コンポーネントの状態とイベント処理」 などでイベント処理を復習しておいてください。
ここではフォームに特徴的な事柄について扱います。
データは state で管理
React アプリケーションでは状態を this.state で維持します。
基本的にコンストラクタで初期設定して、必要に応じて setState を呼び出し、 状態を更新します。
フォームのデータも通常 state で管理します。
フォーム要素の value に this.state のフィールドを関連付けます。 そして、onChange 等のイベントハンドラで setState を呼び状態を更新します。
逆に this.state との関連付けの value はちゃんと更新しないと、UI も更新されません。
textarea は value で扱える
HTML 要素の textarea 要素の値も value で扱えます。
要素内の < や > などの記号のエスケープも自動的に処理されるので簡単に使えます。
select も value で扱い、選択状態は自動的に設定される
一般に select 要素は子要素となる option を複数持ちます。
そして、基本的な HTML では現在選択中の値はプログラムなどから手動で selected とマークするなどして選択状態を作ります。
しかし React では select 要素の value 属性にセットした値をもつ option 要素が自動的に選択状態になります。
具体例
それでは、上記の二つ select と textarea をもつフォームを試しに作成してみましょう。
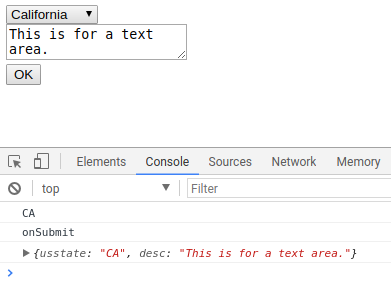
完成形は次のようになります。

コードは次のようになります。
import React from 'react';
export default class Form1 extends React.Component {
constructor(props){
super(props);
this.state = {
usstate: props.initState,
desc: 'This is for a text area.'
};
this.onChange = this.onChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
this.onTextAreaChange = this.onTextAreaChange.bind(this);
}
onChange(e){
console.log(e.target.value);
this.setState({ usstate: e.target.value});
}
onSubmit(e){
e.preventDefault();
console.log("onSubmit");
console.log(this.state);
}
onTextAreaChange(e){
this.setState({ desc: e.target.value });
}
render() {
var states = [
{ code: "CA", name: "California" },
{ code: "HI", name: "Hawaii" },
{ code: "TX", name: "Texas"},
{ code: "WA", name: "Washington"} ];
var options = states.map(
(n)=>(
<option key={n.code} value={n.code}>
{n.name}
</option>
)
);
return (
<form onSubmit={this.onSubmit}>
<div>
<select
value={this.state.usstate}
onChange={this.onChange}>
{options}
</select>
</div>
<textarea
value={this.state.desc}
onChange={this.onTextAreaChange}/>
<div>
<button type="submit">OK</button>
</div>
</form>
);
}
}
フォームを使う側では次のようにしています。
import React from 'react';
import ReactDOM from 'react-dom';
import Form1 from './Form1';
ReactDOM.render(
<Form1 initState="HI"/>,
document.getElementById('root')
);
このフォームでドロップダウンから "California" を選び OK をクリックすると、コンソールのログには次のように表示されました。

確かにドロップダウンの値とテキストエリアの値がとれていますね。
ここで setState にいきなりオブジェクトを渡していますが、 このように書くと現在の this.state に新しい値がマージされます。