それでは、 React Native をはじめましょう。
まずは環境確認を兼ねて、iPhone 上の React Native 版ハローワールドを作りましょう。
Android 版の Hello, world は「React Native 版の Hello, world (Android)」です。
npx react-native init myapp1作成されたフォルダに移動して、react-native run-ios コマンドを実行します。
cd myapp1
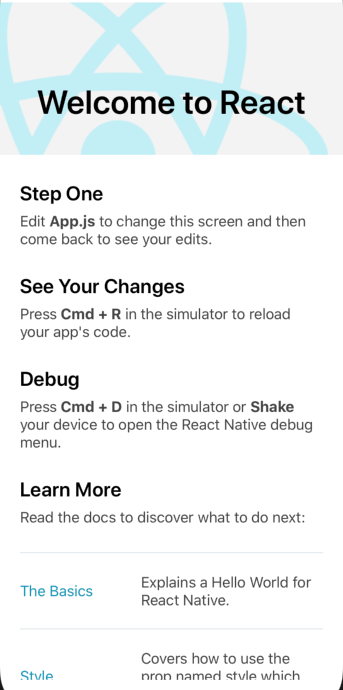
npx react-native run-iosこの結果、iPhone のシミュレータ上で次の画面が表示されれば OK です。

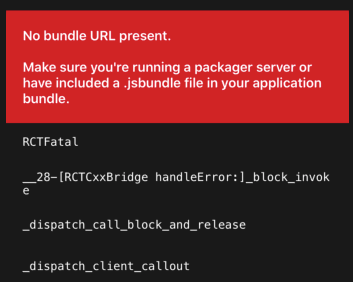
尚、次のエラーが発生する場合があります。

この時はターミナルで、myapp1 ディレクトリに移動して次を実行します。
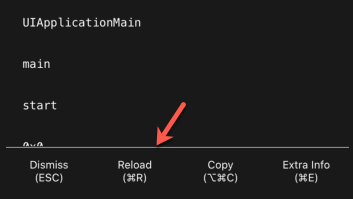
yarn startそれからシミュレータの画面下の Reload ボタンを押します。

これで問題が解決されることが多いと思います。
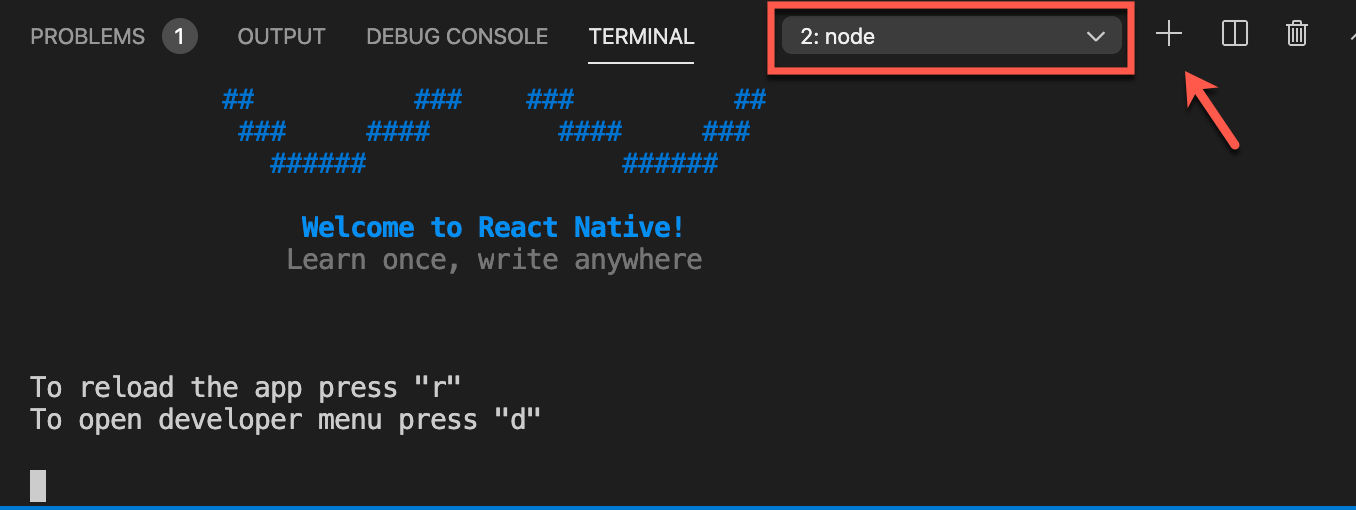
Visual Studio Code でターミナルを複数使う
ここでは yarn start を一方のターミナルで起動しておき、 もう一方で React Native の実行を行いました。この場合 VS Code 内のターミナルでプラスボタンを押して、複数のターミナルを同時実行すると便利です。

少し書き換えてみましょう。
上で作成されたディレクトリ内に App.js がありますので、それを編集します。
これを次のように書き換えます。
import React from 'react';
import {
StyleSheet,
View,
Text,
} from 'react-native';
const App: () => React$Node = () => {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Hello, world!</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
flexDirection: 'column',
},
welcome: {
fontSize: 40,
},
});
export default App;
これで次のように表示されるはずです。

以上で React Native の環境確認はできました。