ボタンを押してトーストを表示 (React Native|Android)
ここではボタンを押して、トーストが表示してみましょう。
具体的には次のような画面になります。

画面上部に水色の背景でタイトルを表示して、その下の開いている部分の中央にボタンが配置してあります。
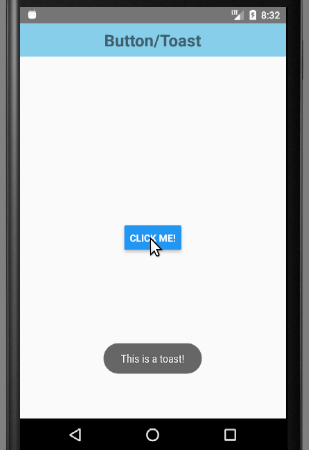
このボタンを押すと、次のようにトーストが表示されます。

トーストというのは Android の通知メカニズムの一つです。詳細についてはアンドロイド入門の「通知」 などを参考にしてください。
ちなみに Android のトーストメッセージは小さなポップアップとしてユーザーにちょっとした情報をフィードバックするだけなのに対して、 スナックバー というのもあります。
それではさっそく、これを実装する方法を説明します。
ポイントは主に「トーストの表示方法」、「ボタンや見出しのレイアウト」、「ボタンへの応答」です。
Toast の表示
トーストを表示するには react-native-simple-toast パッケージを使うと簡単です。
次の手順でインストールし、依存ファイルをリンクします。
$ npm install react-native-simple-toast --save $ react-native link react-native-simple-toast
ソースコードでは次のように Toast を取り込みます。
import Toast from 'react-native-simple-toast';
これによって Toast.show(...) とするだけでトーストが表示されます。
Button の応答は onPress で
先に出来上がりのコードを示すと、次のようになります。ボタンを押したときの応答は Button の onPress で行われます。
import React, { Component } from 'react';
import {
AppRegistry,
Button,
StyleSheet,
Text,
View
} from 'react-native';
import Toast from 'react-native-simple-toast';
export default class myapp1 extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.title}>Button/Toast</Text>
</View>
<View style={styles.body}>
<Button
title="Click me!"
onPress={()=>Toast.show('This is a toast!')}/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {flex: 1, flexDirection: 'column'},
header: {alignItems: 'center', backgroundColor: 'skyblue', padding: 8},
title: {fontSize: 24, fontWeight: 'bold'},
body: {flex: 1, alignItems: 'center', justifyContent: 'center'},
})
AppRegistry.registerComponent('myapp1', () => myapp1);
レイアウト
コードは上記に書いた通りですが、スタイルを直書きすると次のようになります。flex、 alignItems、justifyContent などがポイントです。
render() {
return (
<View style={{flex: 1, flexDirection: 'column'}}>
<View style={{alignItems: 'center', backgroundColor: 'skyblue', padding: 8}}>
<Text style={{fontSize: 24, fontWeight: 'bold'}}>Button/Toast</Text>
</View>
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Button
title="Click me!"
onPress={()=>Toast.show('This is a toast!')}/>
</View>
</View>
);
ここでみたように、ボタンの表面の色などは指定していないわけですが、Android の標準的な色になっています。 Cordova などのハイブリッドアプリでは、ボタンに何も指定しなければ HTML のデフォルトの味気ないグレーのボタンになります。
React Native は WebView 内のアプリケーションではなく、JSX のコンポーネントがネイティブコンポーネントに置き換えられるために、 基本的な配色であればわざわざ UI ライブラリを別途利用する必要がありません。
この点は大変便利ですね。
以上、ボタンへ応答してトースト通知を表示する方法を紹介しました。