React の基本要素 〜 React 要素と ReactDOM
最小の React ページの構成
React を利用するには、この後説明するように React と ReactDOM というパッケージが必要になります。
これらを取り込んだ最低限の React ページは次のような構成になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Simple React</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@latest/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@latest/umd/react-dom.development.js"></script>
</body>
</html>
root という id の div 要素には、React が出力する DOM が設定されることになります。
React の基本要素 〜 React 要素
一般的に JavaScript で HTML を操作するということは、HTML が構成する DOM (Document Object Model) 要素を JavaScript で操作するということに他なりません。
React は動的なWebページ (アプリケーション) を構築するためのライブラリですが、React では 「React 要素 (React Element)」を操作することによって HTML を操作します。
React 要素を作成するには、React API の React.createElement() メソッドが利用できます。React は react パッケージから取り込めます。
ここでは基礎的な内容を説明するために createElement() メソッドで React 要素を作成しています。 実際の開発では通常 JSX という表記方法が用いられます。
React.createElement() メソッドは次の形で使います。
React.createElement(HTML要素名, プロパティ, 子要素)例えば h1 タグとして作成される React 要素で、プロパティ myaddr='bar'、子要素は 'First element!' という文字だけとした場合、 次のように書けます。
var a = React.createElement('h1', { myaddr: 'bar' }, 'First element!')
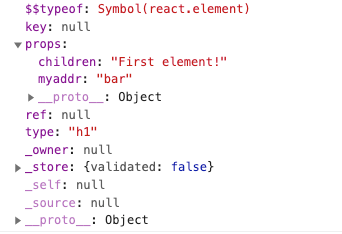
console.log(a)
この console.log(a) の出力は次のようになります。

React 要素の画面への出力 〜 ReactDOM
React 要素とブラウザ上のDOMを接続するために ReactDOM API が用意されています。ReactDOM は react-dom パッケージを取り込むことによって利用可能になります。
ブラウザ画面に React 要素を出力する役割を担うのは、 ReactDOM の render メソッドです。
render() メソッドの第一引数には、出力する React 要素 (または React 要素の配列) を渡します。 第二引数には HTML (ブラウザ) の DOM 要素を渡します。
試しに、上で作成した React 要素を出力してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Simple React</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@latest/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@latest/umd/react-dom.development.js"></script>
<script src="js/test1.js"></script>
</body>
</html>
var a = React.createElement('h1', { myaddr: 'bar' }, 'First element!')
ReactDOM.render(a, document.getElementById('root'))
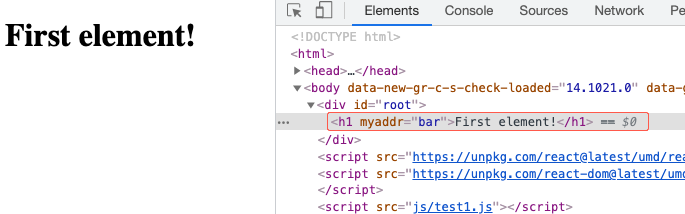
この結果、次のように表示されます。

上図、赤枠の箇所に確かに、 First element! という文字がセットされた h1 要素が確認できますね。