React Native Elements のプロジェクト設定
React Native Elements は近年特に人気が高まってきている React Native 用の UI フレームワークです。
React Native Elements を利用するためには、次のような手順です。
まずは react-native-vector-icons パッケージをインストールして、 react-native link コマンドで Android、iOS 用の必要な依存ファイルを取り込みます。
$ npm install react-native-vector-icons --save $ react-native link react-native-vector-icons
次に react-native-elements をインストールします。
$ npm install react-native-elements --save
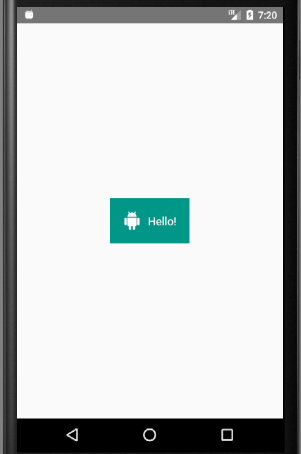
以上を設定した上で次のコードで下のスクリーンショットのようになれば OK です。
import React, { Component } from 'react';
import { AppRegistry, View, Alert } from 'react-native';
import { Button, Icon } from 'react-native-elements';
export default class myapp2 extends Component {
render() {
return (
<View style={{flex: 1, justifyContent:'center', alignItems: 'center'}}>
<Button
large
backgroundColor='#009688'
icon={{name:'android'}}
title='Hello!'
onPress={()=>Alert.alert('Hello!','This is a message.')}
/>
</View>
);
}
}
AppRegistry.registerComponent('myapp2', () => myapp2);
このようにアイコン付きのボタンが表示され・・・

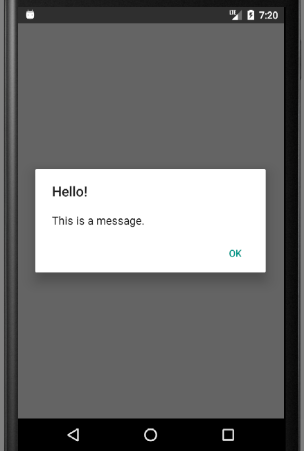
ボタンをタップすると次のような簡単な Alert メッセージが表示されます。

Button は React Native Elements のコンポーネントになっています。正しく動作しました。