スタックナビゲータの使用方法
ここでは次のような画面を作成します。
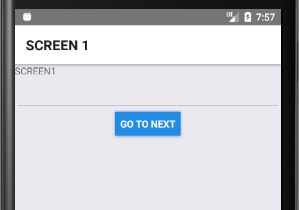
まずスクリーン1があります。そこにテキストの入力フィールドとボタンがあります。

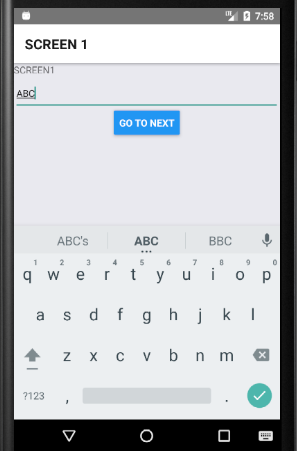
適当な文字、例えば "ABC" などと入力して、ボタンをタップします。

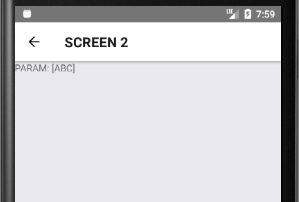
すると、次の画面 スクリーン 2 に切り替わります。

スクリーン2ではスクリーン1で入力した文字が表示されています。
スクリーン2の左上にある戻る矢印ボタンをタップすると、元の画面に戻ります。

このように、元の画面の上に新しい画面が積み重なり、「戻る」という動作で新しい画面が取り除かれて元の画面に戻る、 という形式のナビゲーション実装します。
これは React Navigation ではスタックナビゲータ (StackNavigator) で実装できます。
React Navigation の準備
それでは新規で React Native のプロジェクト (ここでは nav1 という名前にします) を作成して、それに React Navigation を組み込みます。
React Navigation は npm で react-navigation をインストールします。
$ react-native init nav1 $ cd nav1 $ npm install react-navigation --save
React Navigation を組み込む準備はこれだけです。
エミュレータで作成した新規プロジェクトを実行しておきます。
Linux (Ubuntu) では次のコマンドです。ターミナルを新しく開き・・・
$ cd $ANDROID_HOME/tools $ emulator -list-avds ... foo ... $ emulator @foo &
このようにして、エミュレータを起動します。
そこで、元のターミナルで・・・
$ react-native run-android
StackNavigator の実装
さてここから本題です。
上で作成した nav1 プロジェクトを開きます。
まず App.js を新規で作成します。中身は後で書きますので、空でいいです。
次に Android 向けと iOS 向けのプログラムのコードは同じなので、index.android.js と index.ios.js を先ほど作成した App.js を取り込むように、次のように書き換えます。

スクリーンショットのエディタは Atom です。
import './App';
React Native 0.49.x 以降では index.android.js や index.ios.js が作られずに、ここで記載の通りにもともと App.js のみが作成されるようになりました。
このように準備した上で App.js を次のように書きます。
import React from 'react';
import {
AppRegistry,
Button,
Text,
View,
TextInput
} from 'react-native';
import { StackNavigator } from 'react-navigation';
// SCREEN 1
class Screen1 extends React.Component {
static navigationOptions = {
title: 'SCREEN 1',
};
constructor(props){
super(props);
this.state = { myinput: '' };
}
render() {
const { navigate } = this.props.navigation;
return (
<View>
<Text>SCREEN1</Text>
<TextInput
onChangeText={(t)=>this.setState({myinput: t})}
value={this.state.myinput}
/>
<View style={{alignItems: 'center',}}>
<Button
onPress={()=>navigate('SCREEN2', { text1: this.state.myinput })}
title="Go to Next"
/>
</View>
</View>
);
}
}
// SCREEN 2
class Screen2 extends React.Component {
static navigationOptions = {
title: 'SCREEN 2',
};
render(){
const { params } = this.props.navigation.state;
//var params = this.props.navigation.state.params;
return (
<View>
<Text>PARAM: [{ params.text1 }]</Text>
</View>
);
}
}
const MyApp = StackNavigator({
SCREEN1: { screen: Screen1 },
SCREEN2: { screen: Screen2 },
});
//export default MyApp;
AppRegistry.registerComponent('nav1', () => MyApp);
ここではスクリーン 1, 2 として、コンポーネントを二つ作成しています。
それぞれで navigationOptions にオブジェクトを設定することで、画面のタイトルが設定できます。
StackNavigator のオブジェクト作成時には、「ルート設定オブジェクト」 (RouteConfigs) を渡します。 ルート設定オブジェクトは画面遷移のキー (ルート名) とスクリーンとコンポーネントのマッピングなどを含みます。
そして、StackNavigator オブジェクトを AppRegistry の registerComponent に設定します。
const MyApp = StackNavigator({
SCREEN1: { screen: Screen1 },
SCREEN2: { screen: Screen2 },
});
AppRegistry.registerComponent('nav1', () => MyApp);
このルート名を使って、navigate('SCREEN1') を呼べば Screen1 画面に遷移し、 navigate('SCREEN2') とすれば Screen2 画面に遷移することになります。
navigate メソッドは、プロパティとして渡される navigation オブジェクトのメンバーです。
navigate メソッドの第2引数に、次の画面に渡すパラメータを指定できます。
以上の仕組みで、画面遷移し、かつ、パラメータを渡すことができます。